Merhaba, bu yazımda sizlere maximind geoip mod_geoip (apache) kurulumu, yapılandırması ve google map ile client tarafına gösteriminden bahsedeceğim. Maximind bizlere hangi ip nin hangi ülke-şehir gibi lokasyon bilgilerini sunmakta. Hem ücretsiz versiyonu hem de ücretli versiyonu bulunmakta. Ücretsiz versiyon %99.5 lik doğruluk payı ile baya kullanışlı. Ücretli versiyonu ise %99.8 lik doğruluk ve ip hakkında daha fazla detaylı bilgi sunmakta (ISP vb.). Bu yazımda anlatacaklarımı centos bir sunucu üzerinde apache 2.4 ve php 5.6 ile uyguladım. Ancak php 7 ile de çalışıyor.
Başlangıç olarak centos üzerinde epel-release yi kurmamız gerekecek.
# yum -y install epel-release
Epel Releasei yükledikten sonra sıra geldi mod_geoip ve araçlarını yüklemeye. Bunun için;
# yum install mod_geoip GeoIP GeoIP-devel GeoIP-data zlib-devel
komutunu çalıştırarak kurulumu gerçekleştiriyoruz. Daha sonrasında config dosyamızı kontrol edelim.
# vi /etc/httpd/conf.d/geoip.conf
<IfModule mod_geoip.c>
GeoIPEnable On
GeoIPDBFile /usr/share/GeoIP/GeoIPCity.dat MemoryCache
</IfModule>Orjinal kurulumda “GeoIPDBFile /usr/share/GeoIP/GeoIP.dat” şeklinde gelen satırı yukarıdaki gibi değiştirdim. Kurulum ve ayar işlemleri tamamlandığına göre apacacheyi restart edebiliriz.
# service httpd restart
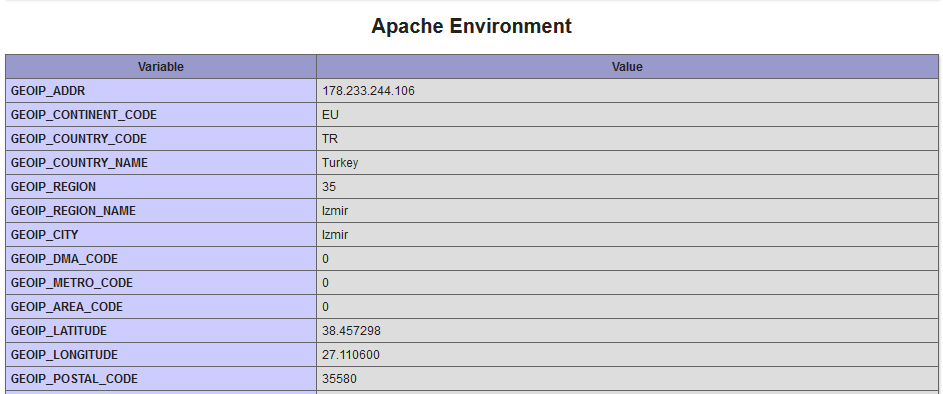
Sistem çalışıyormu diye test etmek için phpinfo(INFO_MODULES); çalıştırın. Sayfada “Apache Environment” altında GEOIP başlıklarını görmeniz gerekiyor. Her şeyi doğru yaptıysanız mutlaka çalışacaktır.

Yukarıdaki değişkenleri php içerisinden çağırmak için getenv(DEGISKEN) şeklinde kullanıyoruz. Örnek olarak;
$sehir = getenv(GEOIP_REGION_NAME);Altta google map ile birlikte oluşturduğum örneği inceleyebilirsiniz. Google map için api key almanız gereklidir. Detayları buradan inceleyebilirsiniz.
<?php
$country = getenv(GEOIP_COUNTRY_NAME);
$country_code = getenv(GEOIP_COUNTRY_CODE);
$latitude = getenv(GEOIP_LATITUDE);
$longtitude = getenv(GEOIP_LONGITUDE);
$region = getenv(GEOIP_REGION_NAME);
$city = getenv(GEOIP_CITY);
echo "<br/><b>Your country : $country ( $country_code )</b>";
echo "<br/><b>Your region / city : $region / $city</b>";
?>
<div id="map" style="width:75%; height:400px; background-color:gray; ovverflow:inherit; margin:25px auto;"></div>
<script>
function initMap() {
var city = {lat: <?php echo $latitude ?>, lng: <?php echo $longtitude ?>};
var map = new google.maps.Map(
document.getElementById('map'), {zoom: 6, center: city});
var marker = new google.maps.Marker({position: city, map: map});
}
</script>
<script async defer src="https://maps.googleapis.com/maps/api/js?key=SIZIN_API_KEY_KODUNUZ&callback=initMap"></script>Yapılmış bir örneği buradan inceleyebilirsiniz.